Interaktionsgestaltung ist für alle da!

Interaction Design an der HfG Schwäbisch Gmünd studieren
Wir machen nicht nur Apps! Nicht nur online, sondern immer da, wo neue digitale Technik auftaucht, gibt es spannende Jobs für Interaktionsgestalter*innen. Denn Technik allein macht noch kein gutes Produkt. Erst durch innovative Ideen und ein stimmiges Design entstehen sinnvolle Anwendungen, die man einfach und gerne benutzt – das ist unser Ziel!
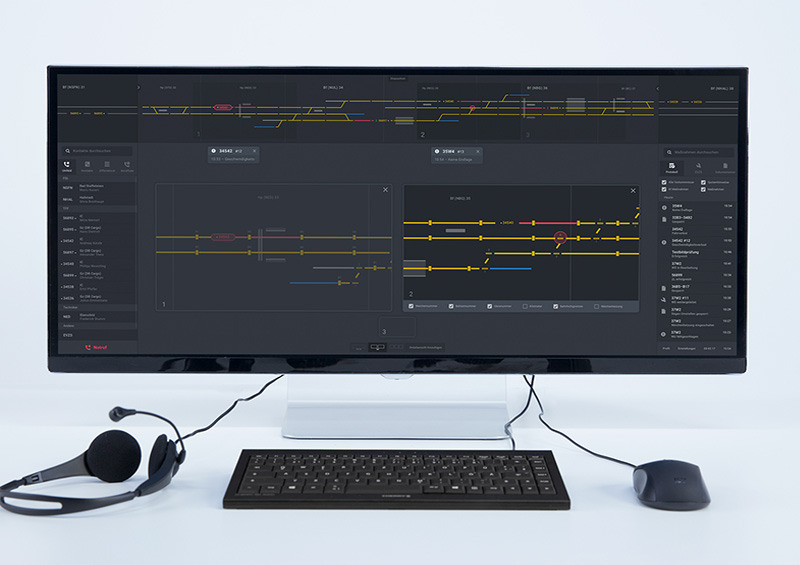
Wir tummeln uns im Profibereich: Apps, Webseiten, Webdesign, Software und Gadgets für Museen und Schulen, DJs und Musiker, für Mediziner und die Feuerwehr oder Fluglotsen und Fahrdienstleiter. Auch Alltagsnutzer haben wir im Bachelor-Studiengang im Auge: Soziale Netzwerke, neue Mobilitätskonzepte, Reiseplattformen, digitale Küchen, Fußgängernavigation – unsere Themen decken die ganze Bandbreite der digitalen Welt ab.
Unser Bachelorstudiengang. Voll digital. Aber nicht nur!
Klar, im Kern geht’s um alles, was digital ist. Aber dabei bleibt es nicht. In Projekten arbeiten wir auch eng mit Produktdesigner*innen zusammen. Wenn etwa Armaturen für Fahrzeuge, interaktive Exponate fürs Museum oder Geräte für das “Smart Home” gestaltet werden.
Einmal viel von allem, bitte!
Als Interactiondesigner*in arbeitest du an der Schnittstelle von Design (klar), Psychologie, Maschinenbau und Informatik. Denn um gute Produkte zu gestalten, sind psychologische Grundlagen genauso wichtig, wie sich mit anderen Spezialist*innen aus Maschinenbau und Informatik unterhalten zu können …
Technik und Programmieren? Ja, aber …
In unserem Studiengang bekommst du einen Einblick in digitale Technik und Programmierung – so viel wie für die Gestaltung nötig ist. Wer mag, kann das beim Bachelor vertiefen, aber Programmieren können Informatiker*innen besser. Wir sind eine Hochschule für Gestaltung. Man braucht also weder eine Eins in Mathe noch Programmierkenntnisse, um bei uns IG zu studieren.
Oder doch Medieninformatik?!
Unser Tipp: Es gibt ähnlich klingende Bachelor-Studiengänge an Informatik-Fakultäten. Im Lehrplan sieht man, dass dort klassische Informatik- und Ingenieursfächer überwiegen – ergänzt mit ein paar Design- oder Usability-Seminaren. Das heißt nicht, dass diese Studiengänge schlecht sind. Du solltest dich nur bewusst für den Design- oder den Informatik-Schwerpunkt entscheiden. Klartext: Wer „User Experience“, „Digitale Medien“, „Webdesign“, „Digital Design“ etc. in einem Informatik-Fachbereich studiert, hat später andere Kompetenzen und Aufgaben als unsere Absolventen. Willst du Informatik-Ingenieur*in werden und Technik entwickeln oder als Designer*in Technik auch nutzbar machen?

Ein paar Worte zu Grundlagen und Schwerpunkten
Im IG-Studium setzt du deine eigenen Schwerpunkte. Wie in allen Studiengängen der HfG gibt es ein solides Grundlagenstudium, damit deine Basics an Fertigkeiten und Fähigkeiten sitzen. Ab dem ersten Semester arbeitest du in kleinen Teams an eigenen Projekten und an grundlegenden Gestaltungsproblemen und setzt sie um. Ab dem vierten Semester wählst du deine Schwerpunkte:
-
Application Design

Der Klassiker. Hier geht es um Konzeption, Aussehen und Verhalten von Software-Produkten, um Gebrauchstauglichkeit („kann ich es gut benutzen?“) und um das Erscheinungsbild deiner „Auftraggeber“.
-
Interface Design

„Interface“ nennt man die Schnittstelle zwischen Mensch und Computer. Meistens denkt man an Oberflächen auf dem Monitor oder Handy. Wir nutzen aber auch Eingabegeräte wie Hardware-Knöpfe und Regler oder Gesten- und Sprach-Interfaces – oder denken uns für Infoterminals oder digitale Instrumente neue Eingabegeräte aus.
-
Interaktive Kommunikationssysteme

OK, ein recht sperriger Name – das sind Projekte, bei denen Inhalte und Wissen im Vordergrund stehen. Zum Beispiel wenn wir im Museum oder beim Wissensmanagement in Firmen Infos vermitteln. Klingt zwar trocken, aber das ist der Job: Die harten Fakten so gestalten, dass es einen packt, es spannend und verständlich ist.
-
Invention Design

Hier könnt ihr rumspinnen – aber mit System. Das geht! Übersetzt in offizielles Hochschuldeutsch: forschend-experimentelles Studium. Hier entwirfst du neuartige Produkte und Services, mit Blick in die Zukunft. Deine Inspiration? Die neuesten technologischen und gesellschaftlichen Trends.
Gemeinsamkeiten und Unterschiede
Bei uns geht es um die Frage, was eigentlich „sinnvoll“ ist. Nicht alles, was machbar ist, sollte man machen – das gilt nicht nur für Atombomben. Und nicht alles, was sich verkauft, ist auch eine gute Sache. An der HfG haben wir was gegen rein kommerzielle Werbung und Wegwerfprodukte. Ballerspiele und Interfaces für militärische Drohnen interessieren uns auch nicht. Wir machen einfach nur das gute Zeug, für alle. Ganz vorne und in kompromissloser Qualität.
Deine Bewerbung für das Wintersemester 25/26


Eine kleine Projektübersicht
Abgesehen vom gestalterischen Handwerkszeug wird an der HfG auch eine kritische Herangehensweise gelehrt. Jedem Projekt geht eine solide Recherche voraus. Das Vorgehen ist methodisch und rational, die Gestaltung nutzer- und problemorientiert.
Wir entwickeln keine Werbung oder Wegwerfprodukte. Viele Projekte beschäftigen sich mit Aspekten der Nachhaltigkeit, Katastrophen- und Entwicklungshilfe oder dem Medizin Bereich.
Hier arbeiten wir
Wir HfGler genießen einen sehr guten Ruf. Du findest uns in Start-Ups, Designbüros, in Designabteilungen der Industrie, angestellt oder als Selbstständige und Gründer. Kein Geheimnis: Die Nachfrage nach Interaction Designer*innen ist deutlich größer als das Angebot, da es vergleichbare Studiengänge in Deutschland nur ein paar Mal gibt.
Bei der DB Systel konzipiere und gestalte ich als User Experience Designerin Applikationen für die Mitarbeiter und Kunden der Deutschen Bahn.
Ich begleite Kunden bei der Produktentwicklung mit Prototypen, Konzeption und Visual Design. Dabei ist offen, ob es am Ende eine App, für Web oder ein Hardware-Produkt ist. Wichtig ist uns bei allen Projekten, dass wir nutzerorientiert vorgehen und dabei die richtigen Methoden zur Hand nehmen.
Als Full-Stack Designer bei moovel bin ich zuständig für die benutzerorientierte Konzeption und Gestaltung unserer Apps für ganz Deutschland. Des Weiteren kümmere ich mich um user research und user testing sowie um das Programmieren von Prototypen, um unsere Apps mit unseren Nutzern zu testen.
Ich bin Forschungsassistent für spekulatives und generatives Design im Kontext von Politik, Gesellschaft und neuen Technologien.
Frag uns
Noch Fragen? Dann wende dich an unsere Studiengangskoordination für Interaktionsgestaltung an der HfG Schwäbisch Gmünd:

Selina Dick
Studiengangskoordination Interaktionsgestaltung
Studiengangskoordination Digital Product Design and Development